
2023-02-02
sitespeed docker 测试
Sitespeed.io是一款开源的Web性能测试工具,可以衡量网站的综合性能,指导开发人员和测试人员分析网页的加载速度和渲染性能。
1. 下载docker及安装(官网地址,以mac版为例:https://hub.docker.com/editions/community/docker-ce-desktop-mac)
a). docker 安装使用方式:
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:26.1.0 测试网站地址
b). npm 安装使用方式:
npm install -g sitespeed.io
2. 注册docker账户并在docker内登录(注册地址:https://hub.docker.com/signup)
3. 在docker内根据提示next step进行至done。
4. 终端运行命令:docker info 验证是否安装成功。
5. 终端运行命令下载sitespeed,并测试sitespeed官网性能:
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:16.5.0 https://www.sitespeed.io/
6. 经过三次迭代,最后路径为测试结果输出报告路径。

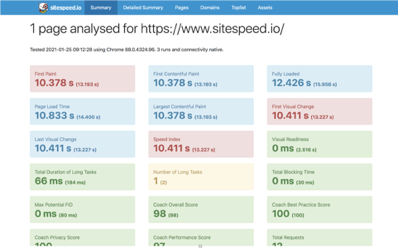
7. 测试报告如下:


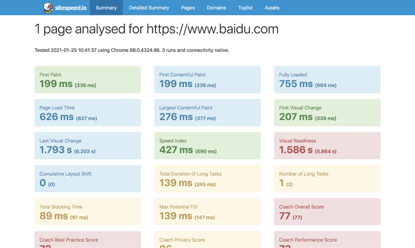
8.以百度官网测试为例:
docker run --shm-size=1g --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:16.5.0 https://www.baidu.com/

9.总结:
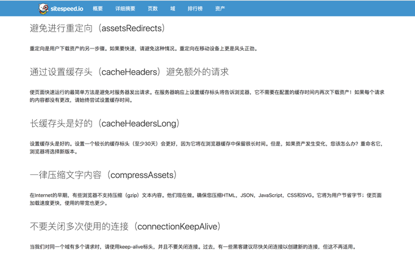
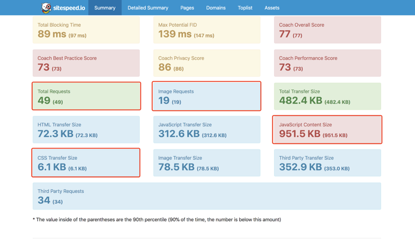
该工具围绕:页面性能(Performance)、Web最佳实践(Web Best Practice)和可用性(Accessibility)三个核心指标进行打分,每个核心指标考核的内容可以在help.html文件中查找。页面中的其他指标,如文件压缩、文件大小、请求数、缓存时间、请求状态码、首次渲染时间、前端渲染用时、页面加载用时、DNS解析时长等,这些指标都有详细的统计,而且不同等级用相应的颜色表示。
以百度官方网站为例:
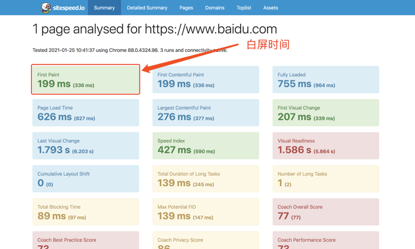
a. 白屏时间为199ms,点击后进入该指标测试详细结果,并给出优化建议。


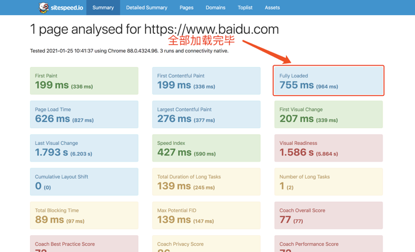
全部加载完毕时间为755ms,点击后进入该指标测试详细结果,并给出优化建议。


对服务请求、图片请求、以及各资源文件(如:html,css,js,image)大小都有检测,点击后进入该指标测试详细结果,并给出优化建议。


上一篇:react 表单方案一览


开班时间:2021-04-12(深圳)
开班盛况开班时间:2021-05-17(北京)
开班盛况开班时间:2021-03-22(杭州)
开班盛况开班时间:2021-04-26(北京)
开班盛况开班时间:2021-05-10(北京)
开班盛况开班时间:2021-02-22(北京)
开班盛况开班时间:2021-07-12(北京)
预约报名开班时间:2020-09-21(上海)
开班盛况开班时间:2021-07-12(北京)
预约报名开班时间:2019-07-22(北京)
开班盛况
Copyright 2011-2023 北京千锋互联科技有限公司 .All Right
京ICP备12003911号-5
 京公网安备 11010802035720号
京公网安备 11010802035720号